Como bien sabemos, el proceso de justificar un Kit Digital, puede traer dificultades, con esta Guía explicita espero explicar los pasos a pasos para poder cumplimentar correctamente la Justificación Word para la Fase 1 para el Kit Sitio Web y presencia en Internet, vamos al rollo:
Para esta justificación, necesitaremos en principio el documento editable en formato en Word, yo siempre lo edito en Google Docs, porque sorpresivamente no cuento con una licencia de Office, pero eso al fin y al cabo da igual, puedes usar cualquiera de los dos programas para realizar las ediciones pertinentes.
El documento de Word, lo puedes descargar directamente desde el siguiente enlace: Descargar archivo Word.
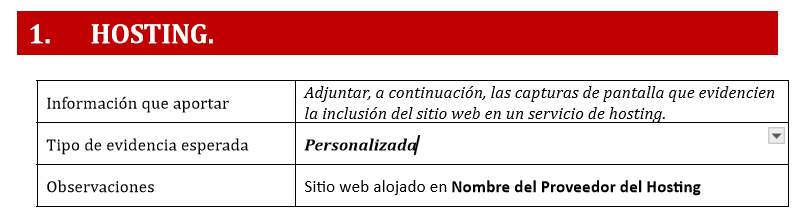
Apartado: Hosting

En este primer paso, en Observaciones, vamos a colocar la Frase: «Sitio alojado en «Aquí colocamos el nombre del proveedor del alojamiento», por ejemplo «Sitio alojado en Hostinger«.
Debemos saber donde esta alojado el sitio web, el proveedor del Hosting es la marca donde se encuentran todos los archivos del sitio web.
Adicionalmente, a mi me gusta colocar también capturas de pantallas del proveedor del dominio, puede que sea el mismo donde se aloja el sitio, pero si es diferente no hay problemas.
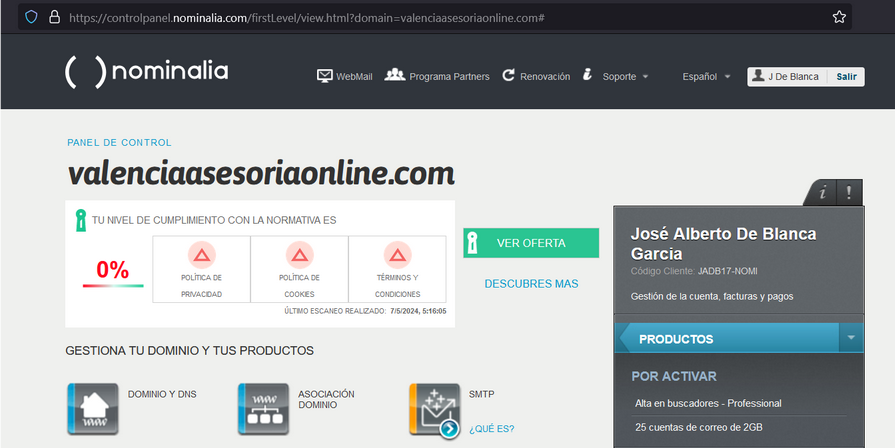
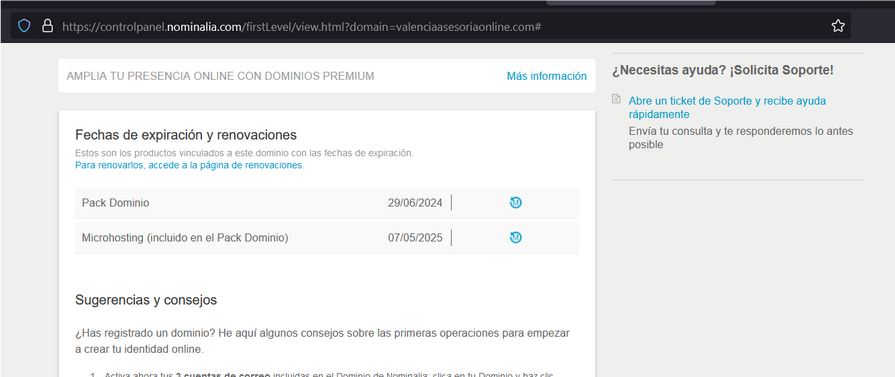
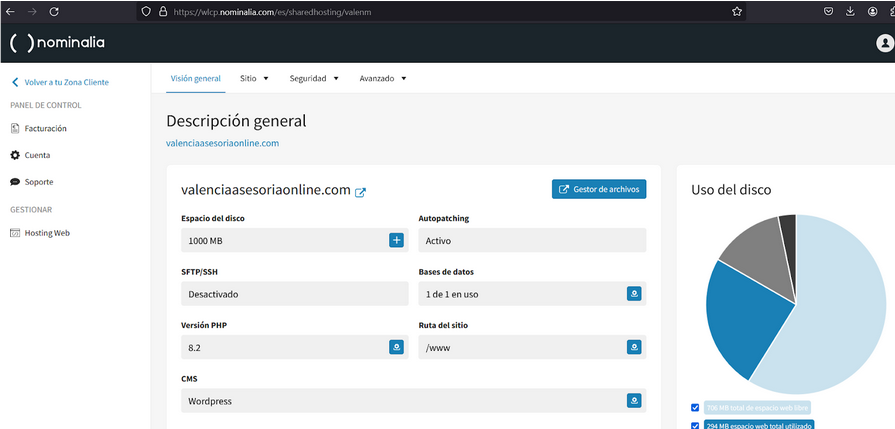
En este primer apartado debemos agregar al menos 5-6 capturas de pantallas (Presionar Print Screen en el teclado), donde se refleje (Importante), lo siguiente:
- URL de la navegación del explorador, en cada una de las capturas de pantallas
- Donde se refleje el dominio
- Donde se refleje la propiedad del dominio y del Hosting del sitio web.
Ejemplo de un sitio justificado por nuestro equipo de expertos:



Estos son algunos ejemplos, pero podemos agregar mas capturas de pantallas, mientras mas específicos seamos, menos probabilidades tenemos de que seamos subsanados. También podemos agregar el certificado de propiedad del dominio, donde se encuentran los datos personales del dueño del dominio y la fecha de la adquisición.
Apartado: Diseño de la Página Web

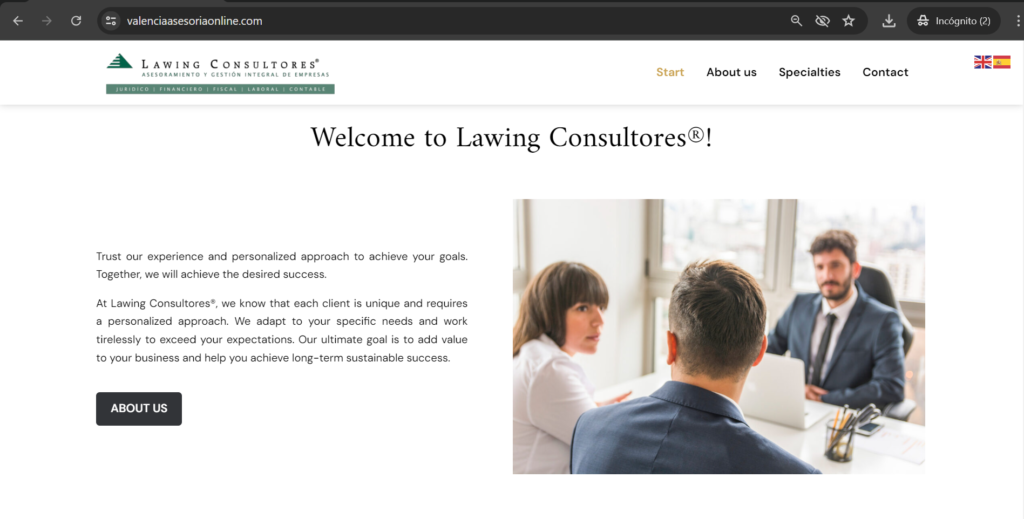
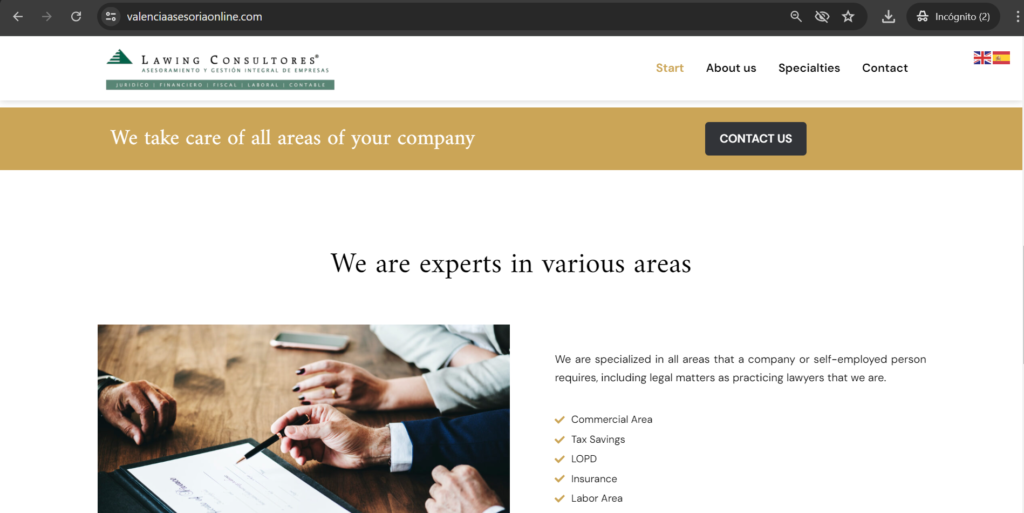
Aquí, en Observaciones, deberíamos colocar las secciones que componen el sitio web, puedes fijarte desde el encabezado del sitio web, en el Menú del header. Colocamos los nombres.
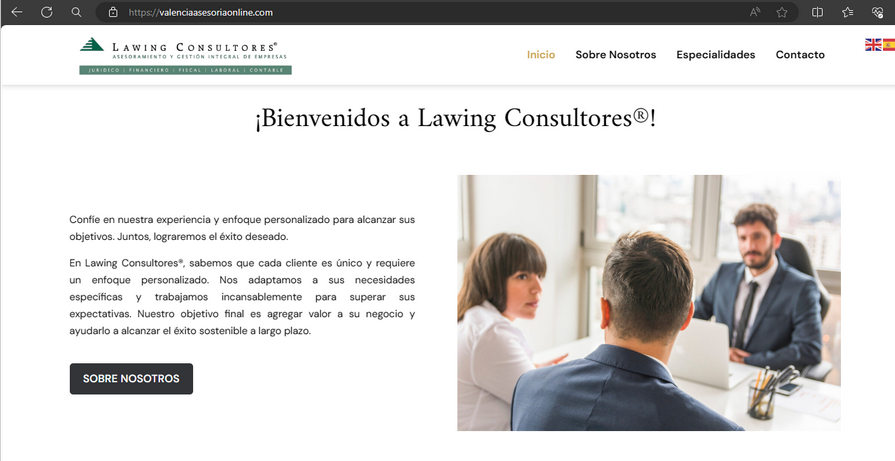
Luego, deberíamos colocar al menos 20 capturas de pantallas, de diferentes secciones del sitio web, empezando desde la pagina de Inicio, vamos haciendo Scroll, y navegación de las secciones mas importantes del sitio web, tomando Screenshots de cada vista, a mi me gusta agregar al menos dos veces la sección del Footer, donde aparecen los logos del Kit Digital.
Es muy importante que en las capturas de pantallas, se aprecie la URL de cada sección, también que el sitio cuente con un Certificado SSL activo y funcionando, para que el sitio no parezca roto.




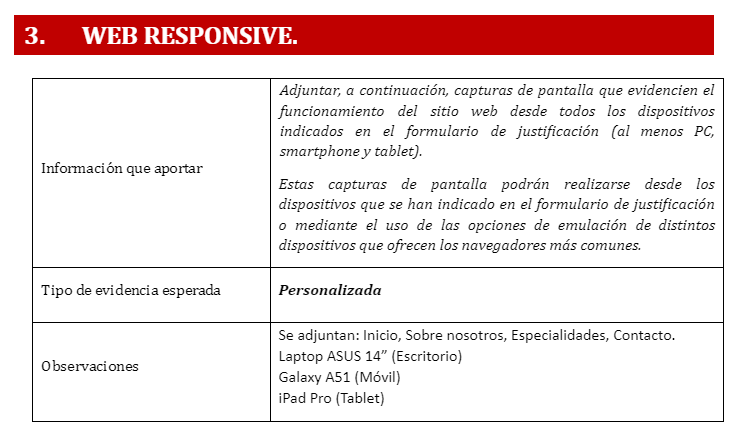
Apartado: Web responsive

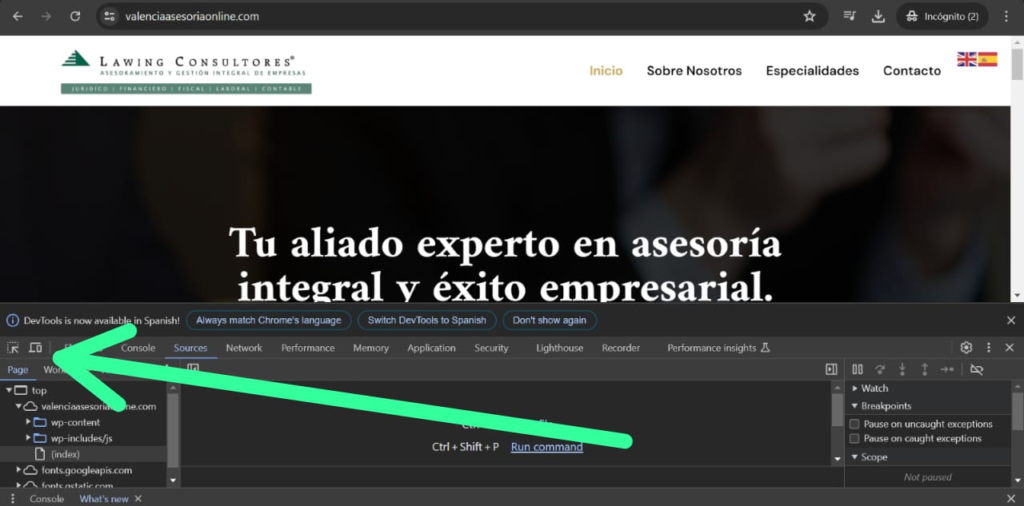
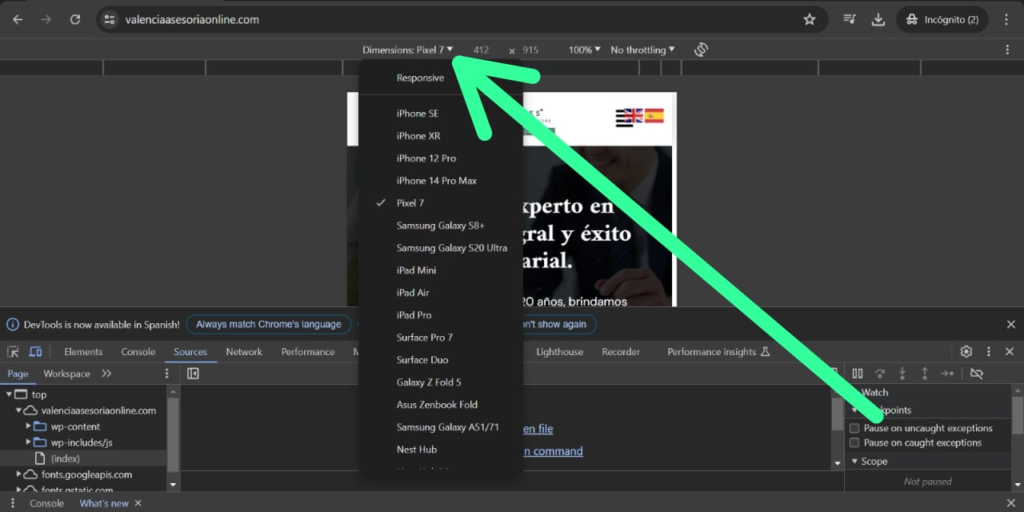
En este apartado relacionado con la responsividad (la visualización del sitio web en sus distintas versiones: escritorio, tablet, móvil), de igual manera hay que evidenciar, a partir de capturas de pantalla, la óptima visualización del sitio web en los distintos dispositivos. Para ellos se utiliza los diversos emuladores que traen consigo los navegadores más populares, sea Chrome, Edge, Mozilla, Safari, entre otros. Haciendo F12 y una vez que aparezca la barra de la cónsola, hacer clic al apartado de Toggle Device Toolbar.

Y, haciendo clic en la parte superior, se desplegará, todas las versiones de dispositivos con que cuenta el emulador del navegador. En sus distintas dimensiones.

Es en esta opción donde seleccionaremos cuáles dispositivos vamos a usar para emular y poder visualizar nuestra web, tanto en versión móvil como en tablet. Se recomienda que para la primera se use la de Pixel 7 y para la segunda la de iPad Pro. Dicha información, es necesaria dejarla por escrito en el apartado de Observaciones.
NOTA: es importante que en todas las capturas, se pueda visualizar claramente la url del sitio web al que se le está creando la justificación del Kit Digital.
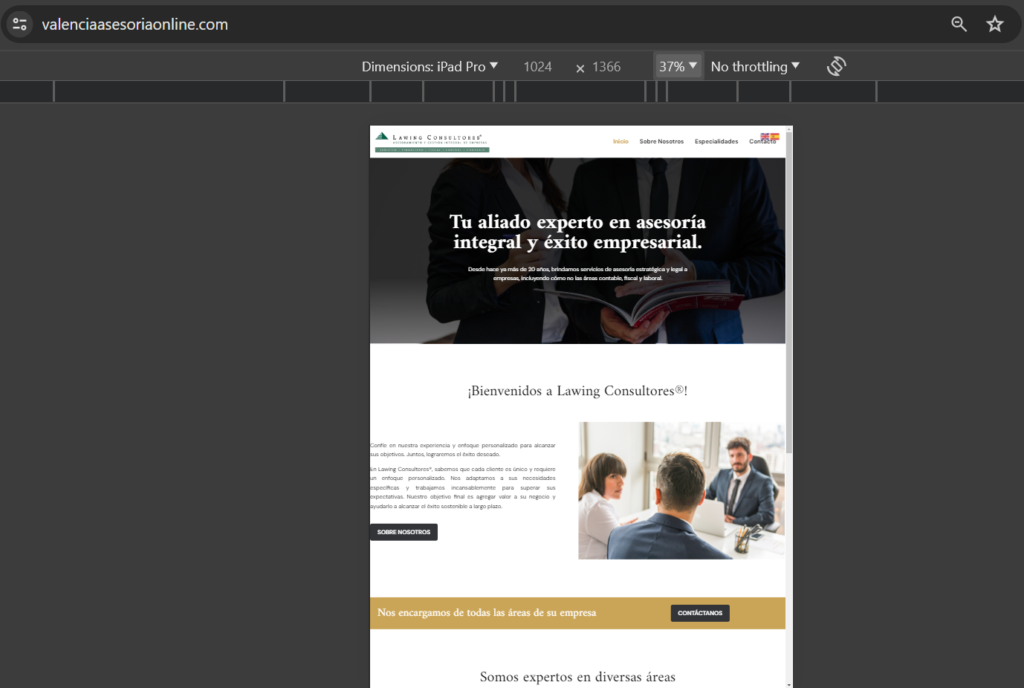
Versión escritorio:




Versión teléfono móvil:




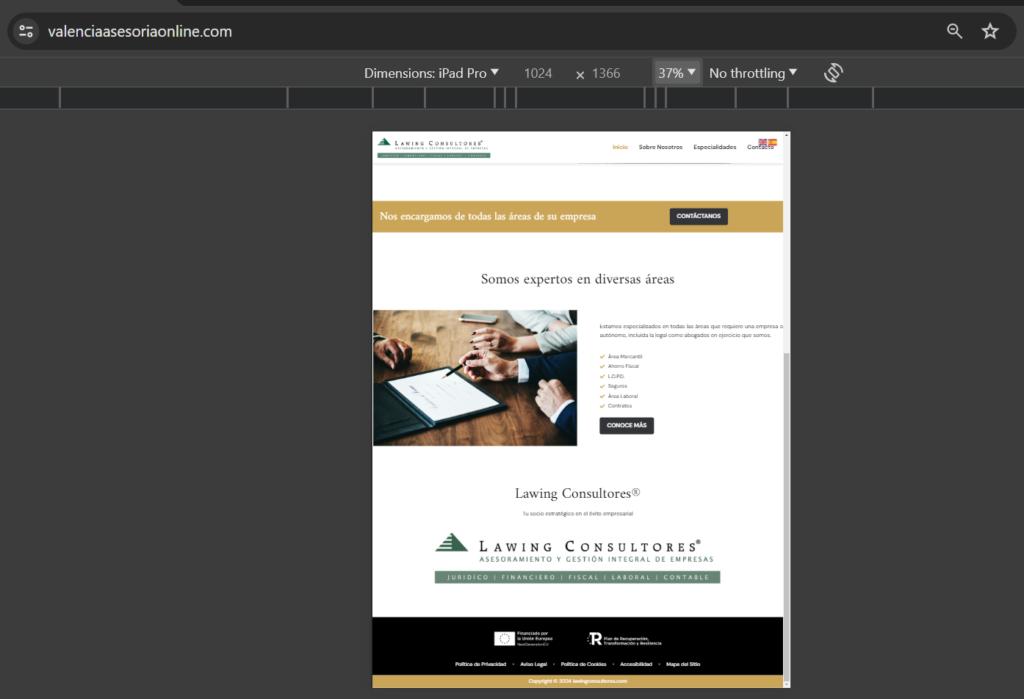
Versión tablet:


Apartado: Autogestionable

En este apartado, se dejará en evidencia la tecnología con que está desarrollado el sitio web que estamos abordando. A través de capturas de pantallas, visualizaremos cómo se accede al administrador del sitio y cómo a su vez, el mismo es autogestionable. En la sección de Observaciones, describirémos con qué tecnología está desarrollada la web.
En este caso, mostraremos un ejemplo de un sitio web desarrollado con el popular CMS WordPress y cómo a su vez, está construido con el constructor Elementor Builder.
De igual manera, es importante hacer las capturas de pantalla donde se visualice el link del sitio web en el navegador.
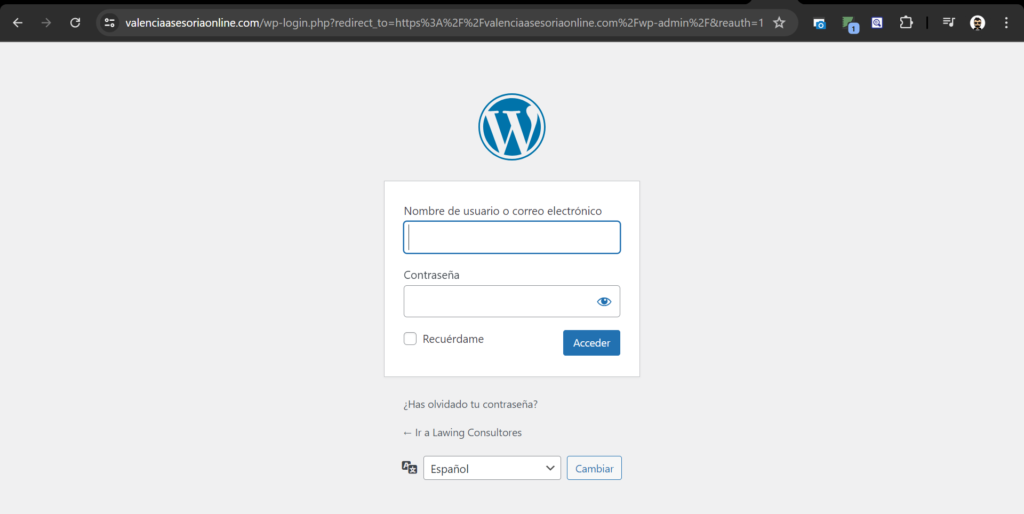
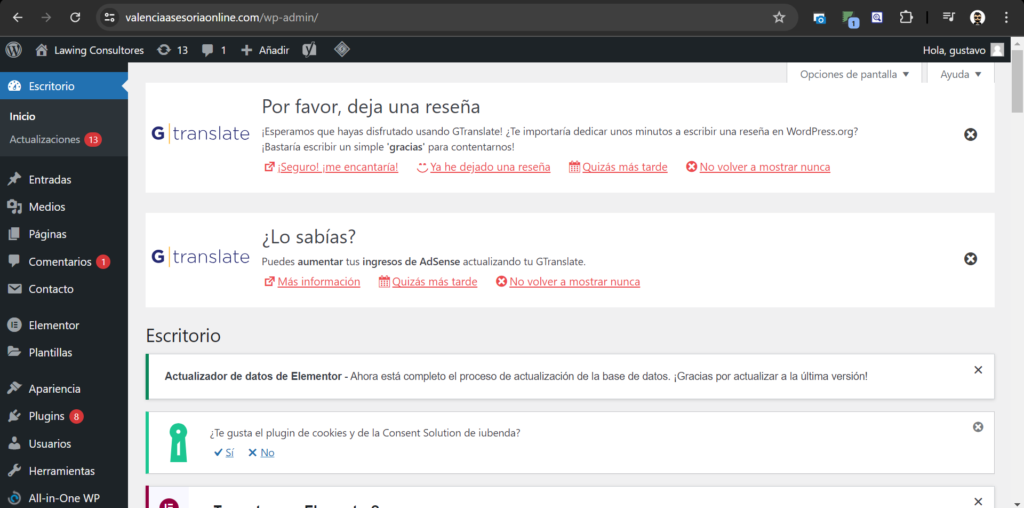
Acceso al administrador:

Panel de control de WordPress:

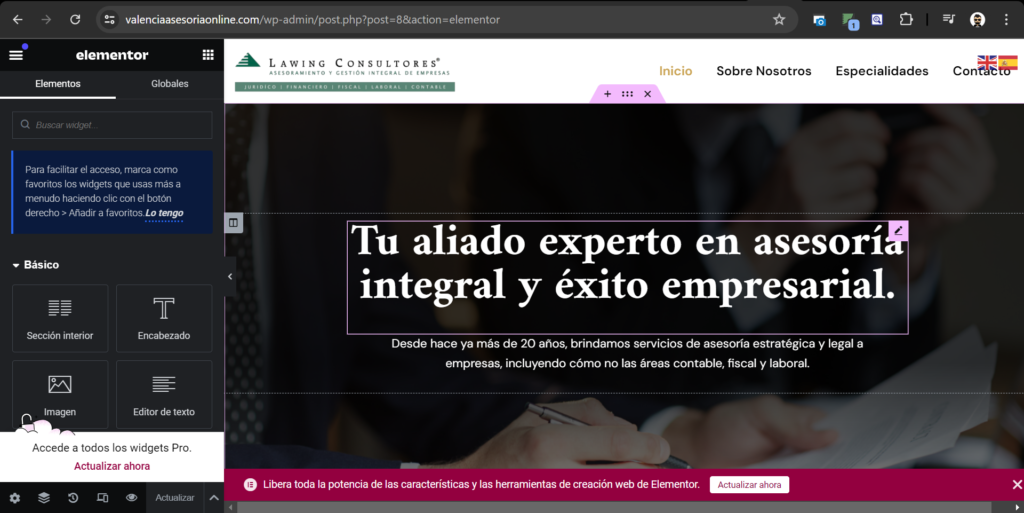
Constructor Elementor Builder:

Apartado: Posicionamiento básico en directorios de empresas.

Este apartado es de mucha importancia porque a través de él, dejaremos evidencias de los distintos sitios que sirven como directorios en donde está registrado el sitio web al que se le está desarrollando la justificación del Kit Digital.
Entre otros de esos directorios, existen sitios como Funcionando.com y Foursquare.com. En ambos, se incluyen informaciones de contactos, datos del lugar, teléfonos, correos electrónicos, categorías, y el link del sitio web que se está justificando. Es necesario tomarle captura a la ficha de registro que generan estos sitios y, además, copiar y pegar en la justificación, su respectivo link.
En este caso, también es importante que en las capturas de pantalla se visualicen los links que generan las fichas de los registros.
NOTA: Otros de los directorios que podemos usar para registrar nuestros sitios web son Google My Business y Hotfog.es.
Funcionando.com:
Foursquare.com:
Apartado: Multidioma

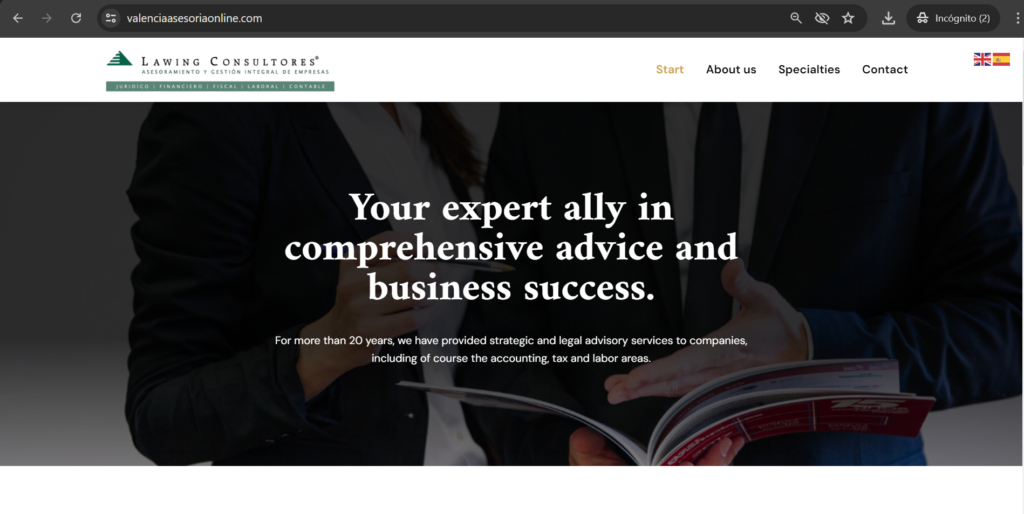
Para este apartado, será necesario tomarle capturas de pantalla al sitio web para demostrar que el mismo es multidioma. Que el usuario común puede acceder a su contenido en un idioma adicional que no sea el castellano.
Es importante, no sólo tomar capturas del sitio traducido, si no, también, de las herramientas que se usaron para lograr la funcionalidad de traducción.
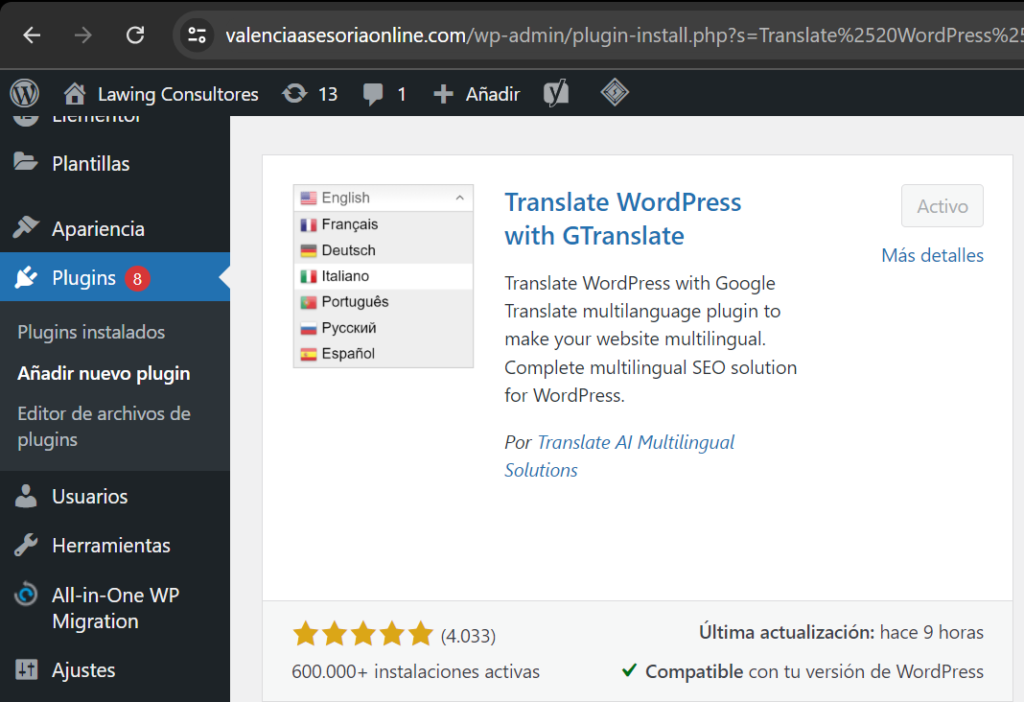
Uno de los plugins más usados para traduccir sitios web creados con WordPress es Translate WordPress with GTranslate, el mismo utiliza el servicio de traducción automática de Google Translate para traducir tu sitio web a varios idiomas. Es una manera fácil y rápida de hacer que tu sitio web sea multilingüe y llegar a una audiencia global.
Se activa desde el repositorio de plugins de WordPress y puede soportar hasta 100 idiomas.
¿Cómo usar este plugin?
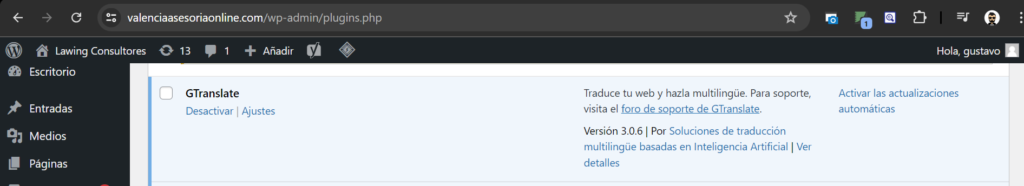
- Instala y activa el plugin Translate WordPress with GTranslate en tu sitio web de WordPress.
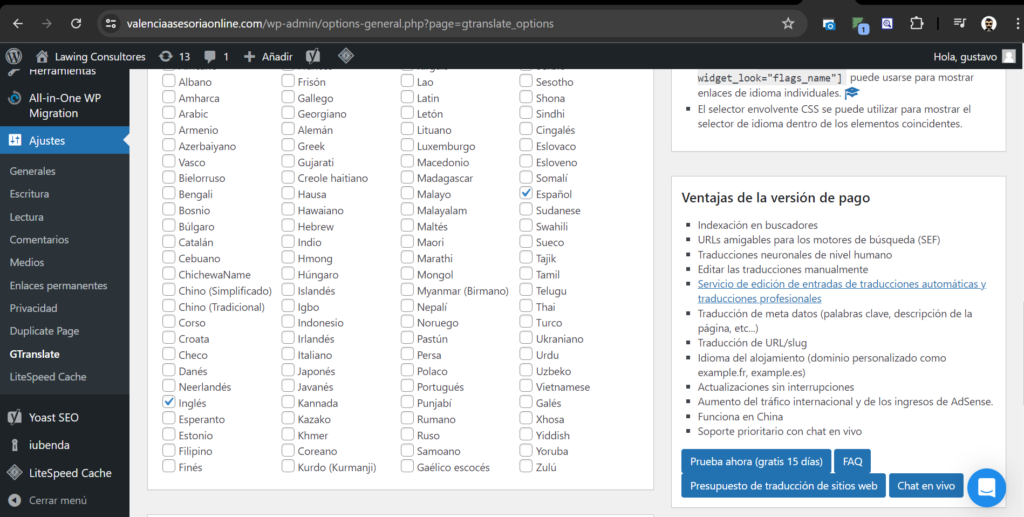
- Ve a Configuración > GTranslate para configurar el plugin.
- Selecciona los idiomas que deseas que estén disponibles para la traducción.
- Personaliza la apariencia del widget del traductor.
- Guarda tus configuraciones.
Plugin Translate WordPress with GTranslate:



Sitio web traducido al inglés:




Llevando a cabo cada uno de estos pasos, podemos realizar de manera más sencilla y menos compleja la justificación de un Kit Digital de un sitio web corporativo. Dejando evidencia a través de capturas de pantallas de su diseño, responsividad, tecnología, directorios digitales donde está alojado y de la función de multidioma que el mismo pueda tener.