Al momento de entregar un sitio web del Kit Digital, debemos realizar una guía, preparación o tutorial al cliente final. Con este manual de uso, simplemente puedes copiarlo y pegarlo en un documento Word, y enviárselo a tu cliente. Facilitemos tu vida como agencia. (Si eres una agencia y necesitas ayuda con tus Kits Digitales, por favor entra en contacto conmigo)
Link de ingreso a escritorio de administración:
Se ingresa utilizando el nombre del dominio y seguidamente agregando la palabra “wp-admin”.
Ejemplo: https://gustavoliver.com/wp-admin/
Luego nos redirija a un login, un formulario para agregar los datos de ingreso.
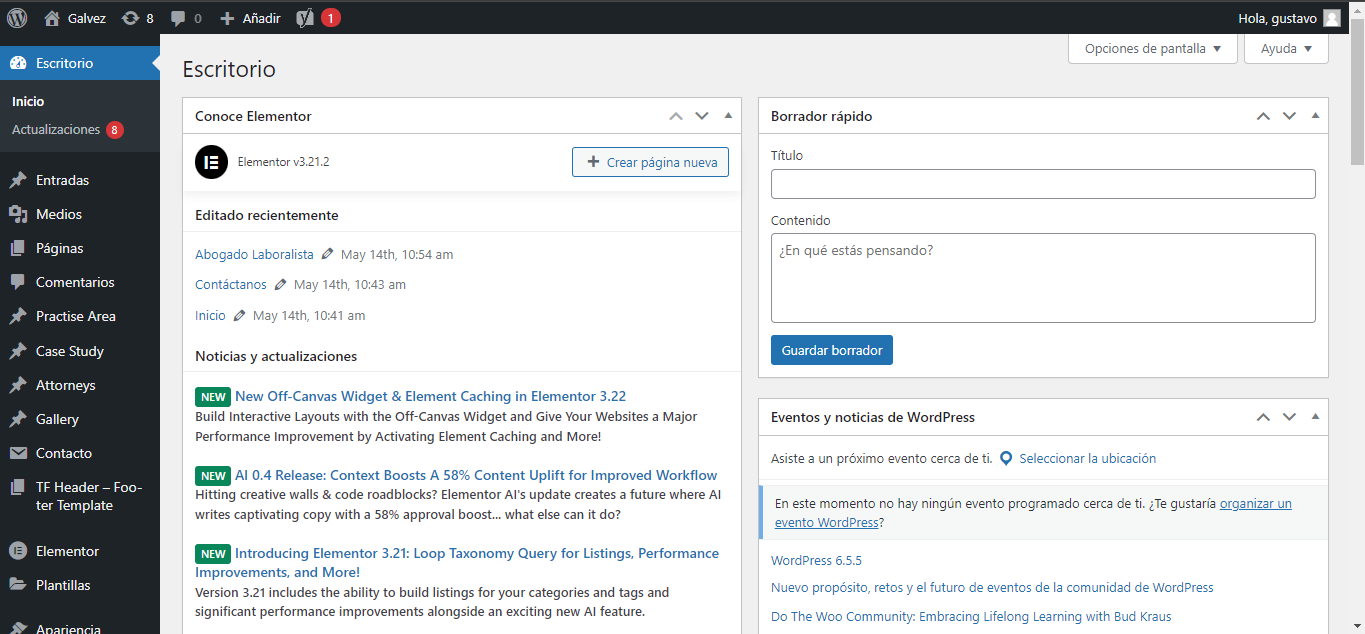
Escritorio de administración:
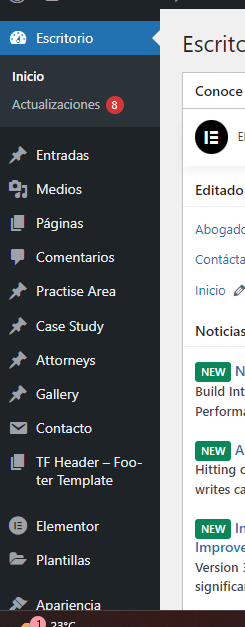
Al lado izquierdo de la pantalla ubicamos en menú lateral de navegación que nos permitirá ubicar todos los contenidos en el sitio web (Páginas, entradas, medios, etc).
Como editar contenido de las páginas
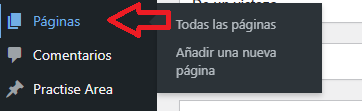
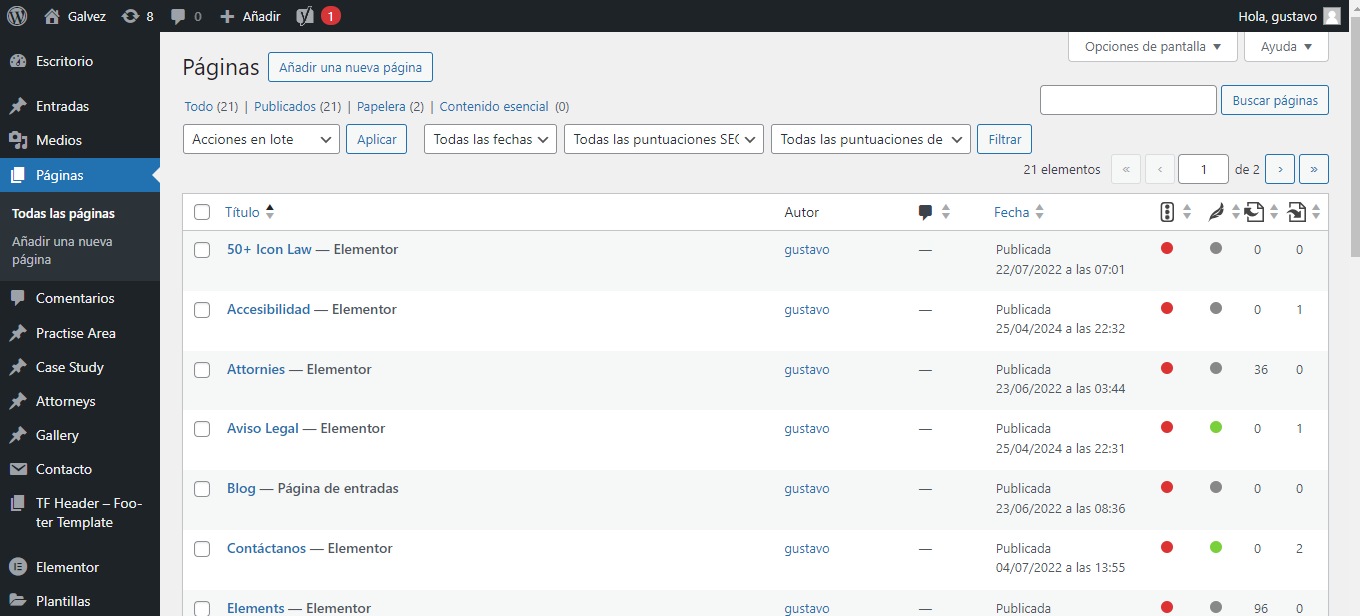
Ubicamos el apartado “Páginas” en la barra lateral del escritorio de administración.
Nos redirigirá a todas las páginas dentro del sitio.
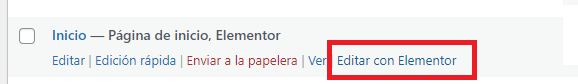
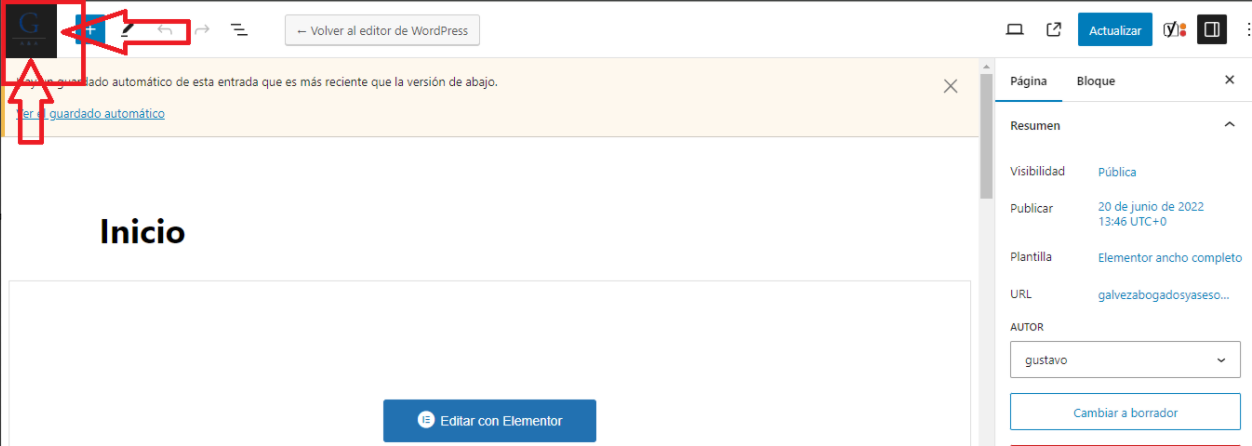
Para modificar su contenido pone el cursor sobre la página a editar y se “Edita con Elementor”.
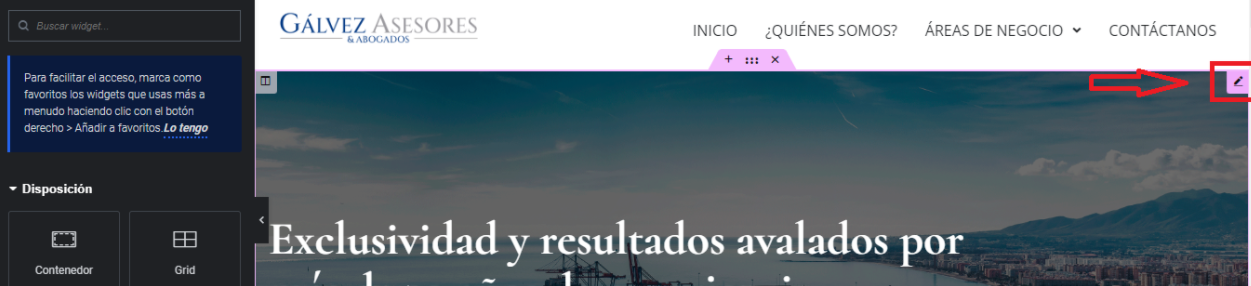
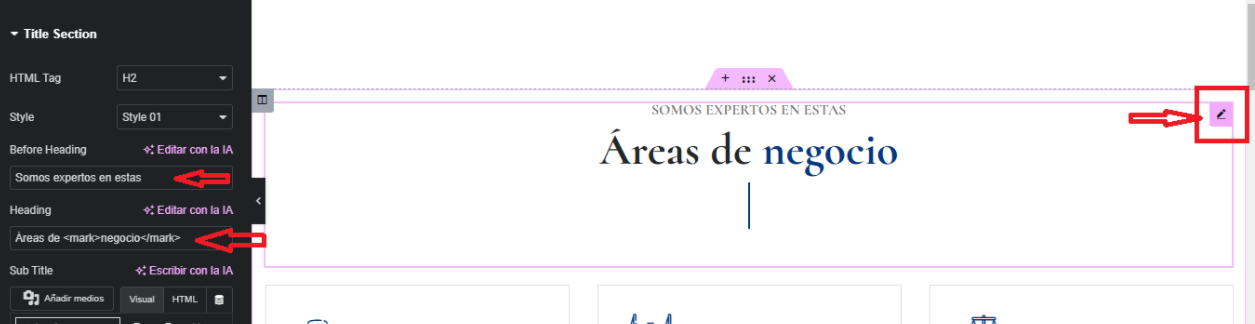
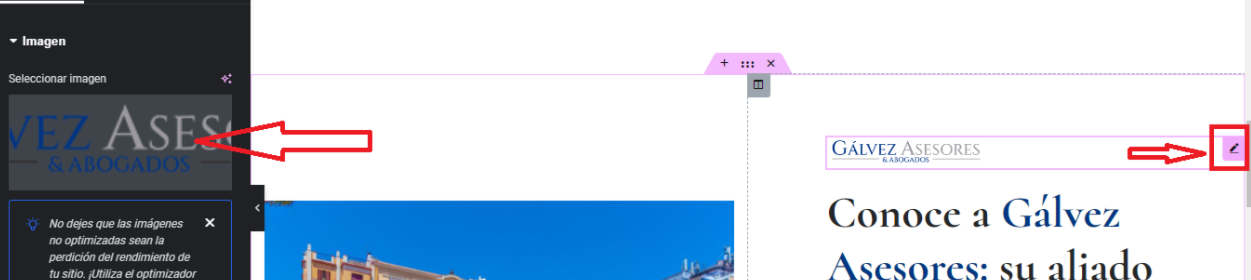
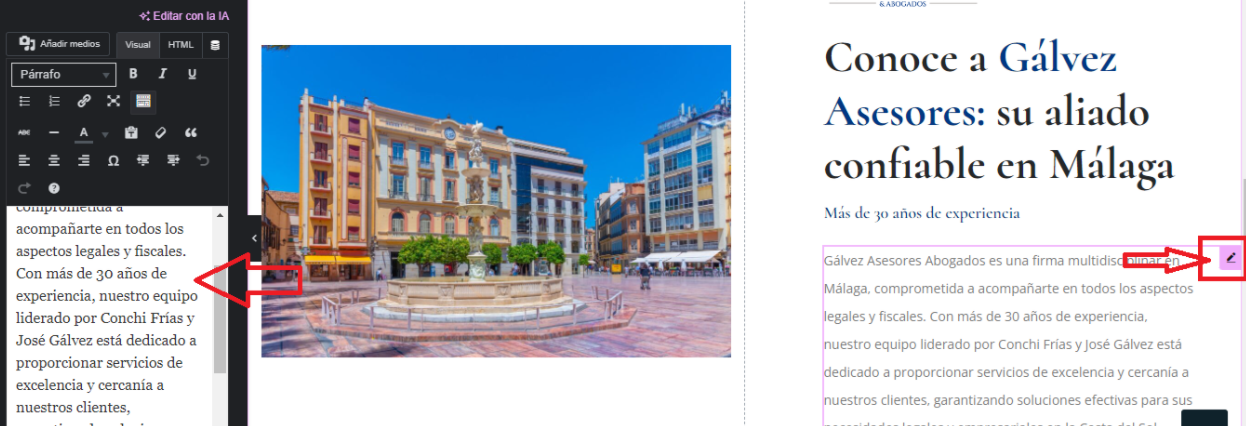
Seguidamente nos redirigirá a un editor donde podemos cambiar contenidos, textos e imágenes. Todos los elementos tienen un icono de lápiz en la esquina superior derecha que permiten su edición.
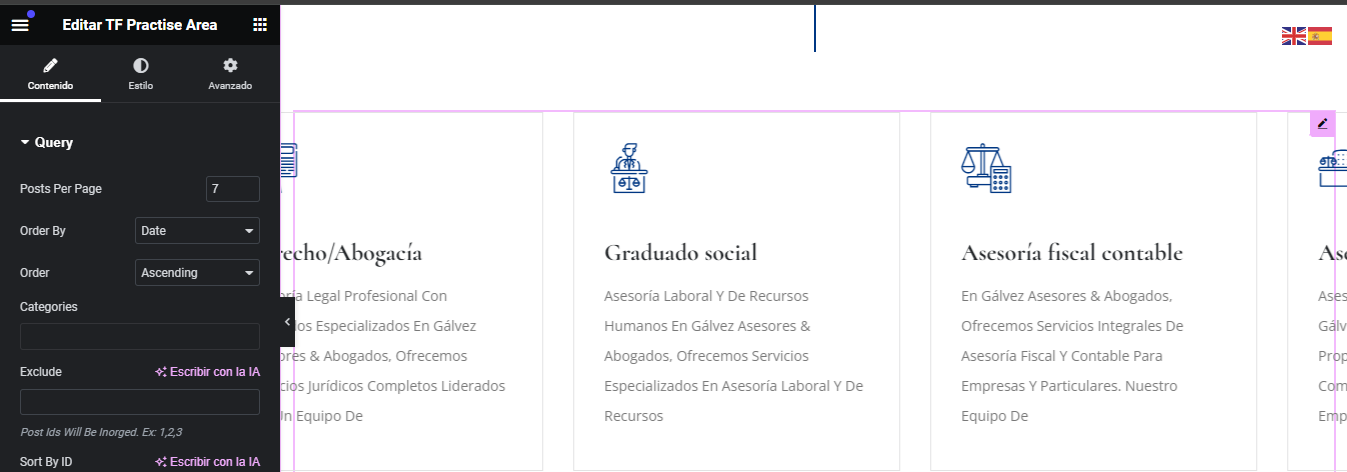
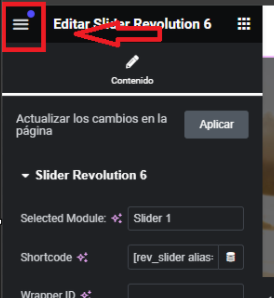
Nota: hay algunos elementos que son de contenido dinámico, es decir, que desde el editor solo se llama al módulo que muestra su información, su contenido se edita en otro apartado.
Ejemplo de contenido dinámico:
Ejemplo de contenido editable desde el editor Elementor:
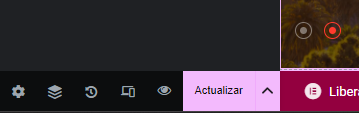
Luego de reemplazar la imagen o realizar algún cambio se guarda en el botón “Actualizar” en la esquina inferior derecha del sidebar del editor Elementor.
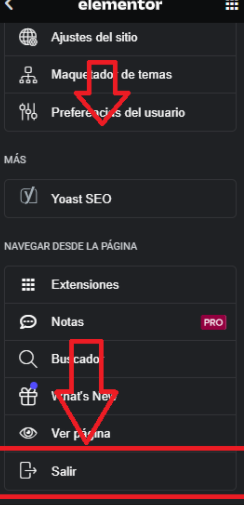
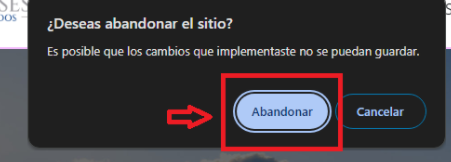
En caso de no querer guardar los cambios realizados y se quiere volver al escritorio de administración, hay un menú ubicado el la esquina superior izquierda que al darle click nos desplegará opciones y entre ellas la de salir del editor Elementor.
Nota: en todas las páginas se aplica el mismo proceso para editar su contenido. A excepción de los contenidos dinámicos que por lo general son los “Sliders”, “Entradas de blog”, entre otros.
Estos tienen su propio apartado en el menú lateral de navegación en el escritorio de administración que nos permitirá ubicar sus contenidos correspondientes.
Cómo administrar o agregar a los usuarios dentro del sitio web.
Ubicamos el apartado “Usuarios” en la barra lateral del escritorio de administración.
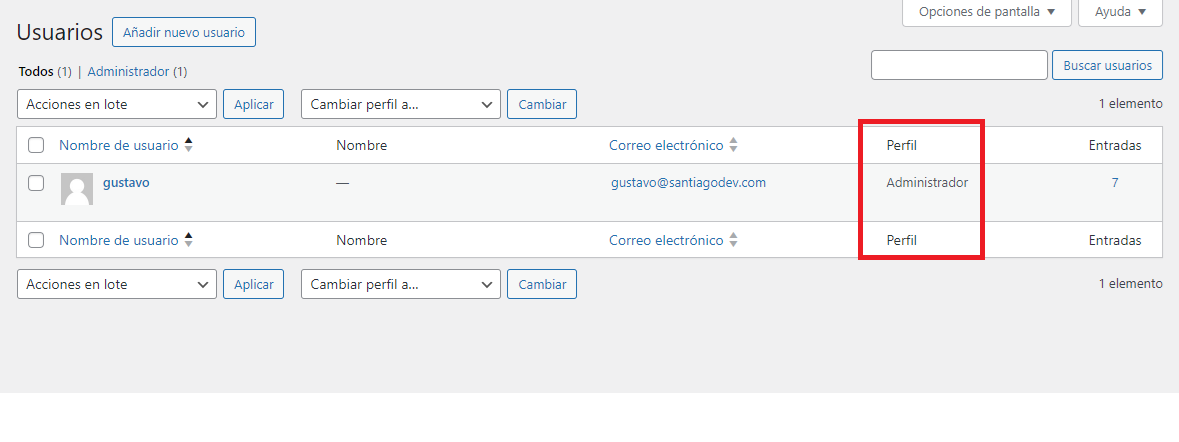
Nos mostrará todos los usuarios creados y su rol de usuario
Nota: el rol de un usuario define la capacidad de control que puede tener dentro del sitio.
Administrador: Rango máximo sin limitaciones, con acceso y permisos para editar y eliminar todo, páginas, entradas, plugin, otros usuarios.
Editor: acceso restringido sólo a la edición de las páginas, entradas. No puede eliminar contenido dentro del sitio.
Hay otros roles, pero “Administrador” y “Editor” son los más usados en la mayoría de sitios.
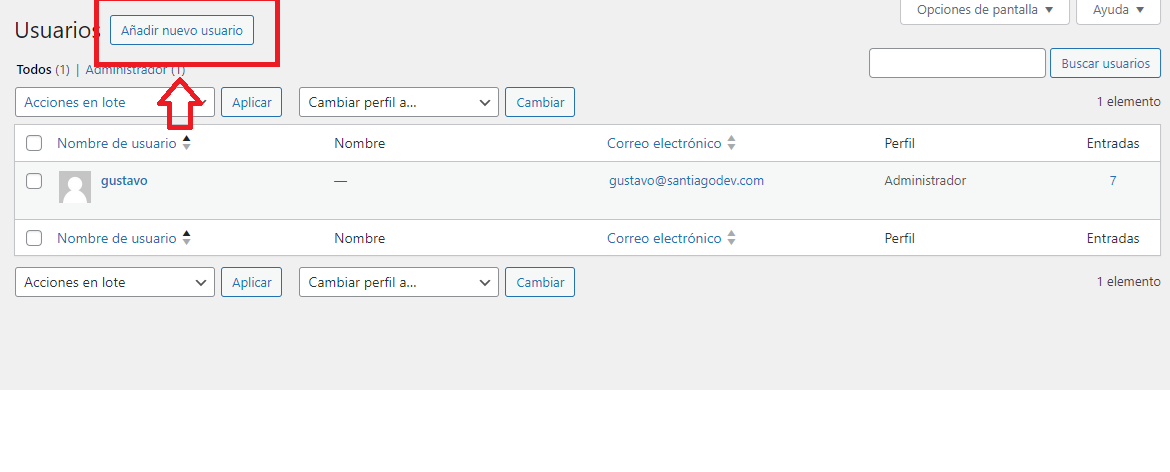
Agregar nuevo usuario:
Dando click al botón “Añadir nuevo usuario”
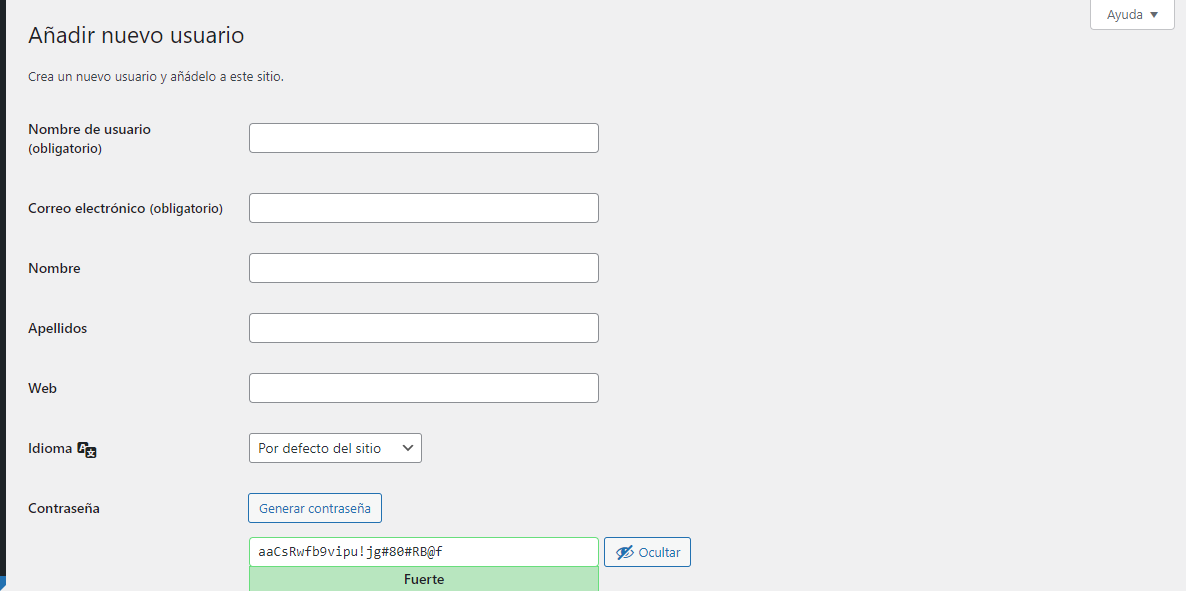
Nos pedirá rellenar una serie de datos, donde el campo “Nombre de usuario”, “Correo” y “Contraseña” son obligatorios, ya que estos datos son el medio de ingreso al escritorio de administración. (Aplica para todos los roles de usuario).
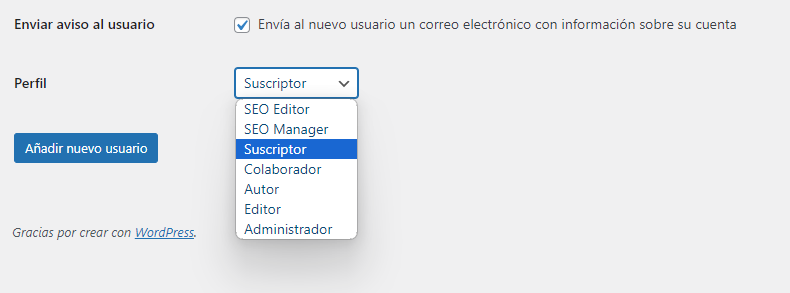
Al final de la información a rellenar, aparece un desplegable para asignar el rol de usuario (también llamado perfil de usuario).
Por defecto el rol asignado es “suscriptor” que es más utilizado en sitios con tienda online o gestión de cursos y requieren guardar la información de los usuarios o clientes.
Se asigna otro rol de usuario según las necesidades y se da click en el botón “Añadir nuevo usuario” para crearlo.
Agregar entrada de blog
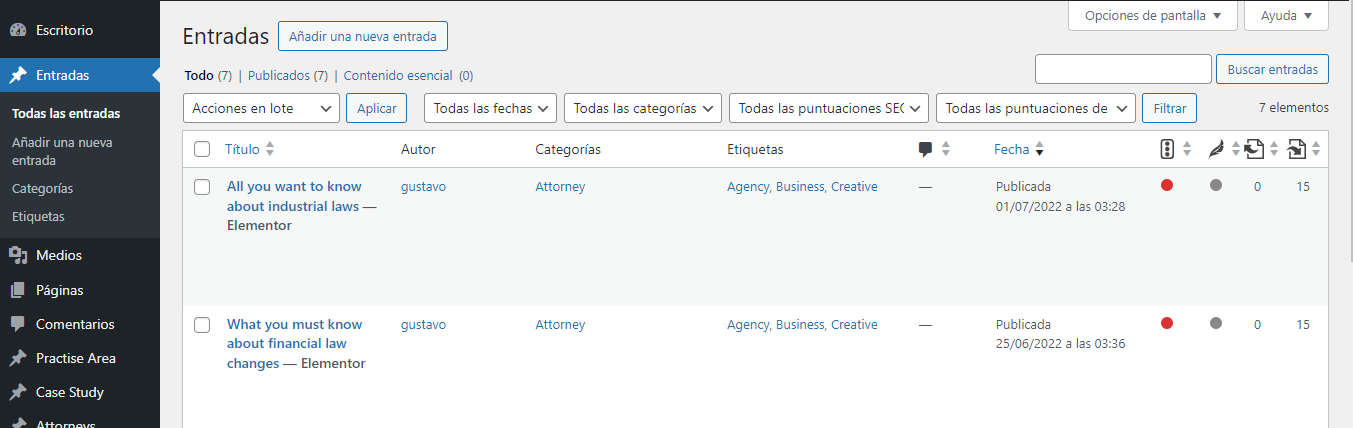
Para agregar una entrada nueva o modificar una existente, se ubica en el menú lateral de administración el apartado “Entradas”.
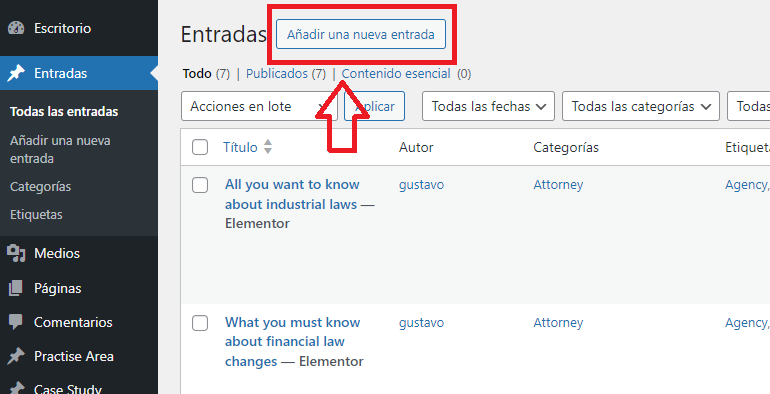
Para agregar una nueva solo se debe dar click al botón de la parte superior “Añadir una nueva entrada”.
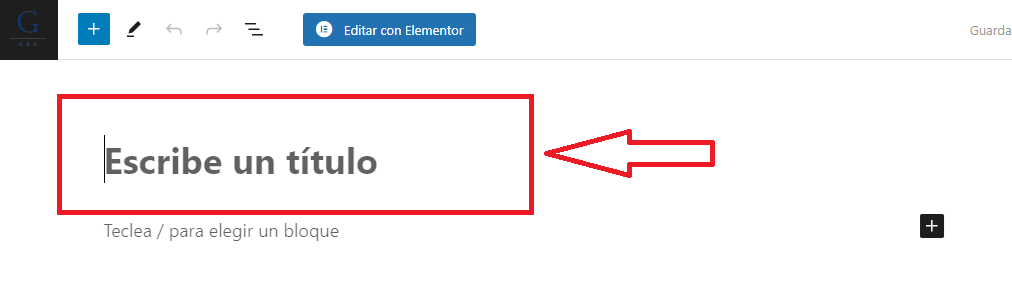
Luego se nos redireccionará al editor por defecto de las entradas, donde nos permitirá agregar el título y contenido de la nueva entrada.
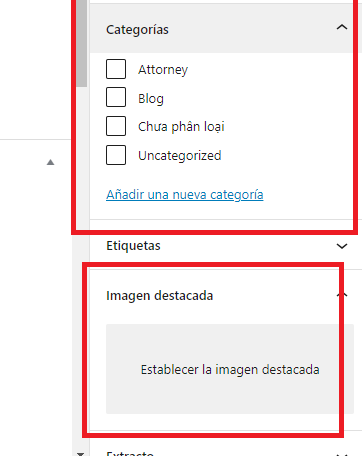
Luego se crea o asigna una categoría y se agrega una imagen destacada
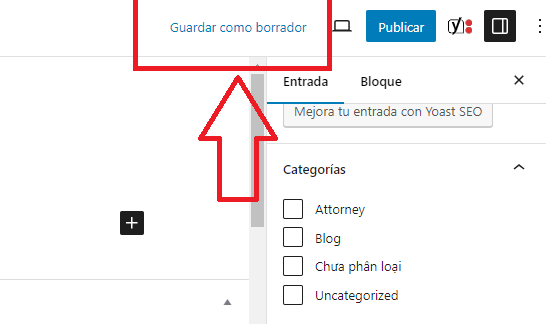
Luego de agregar el contenido correspondiente a la entrada (Titulo, categoría, imagen destacada). Se guarda el contenido como borrador.
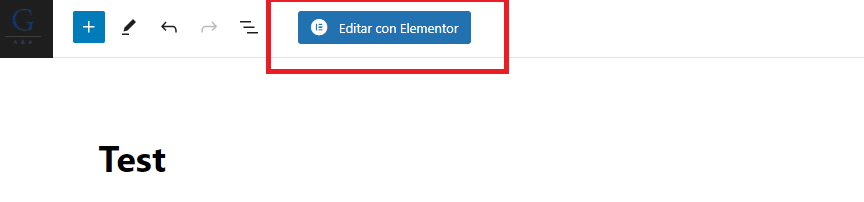
Luego de que se guarde como borrado, se la click en el botón “Editar como Elementor”.
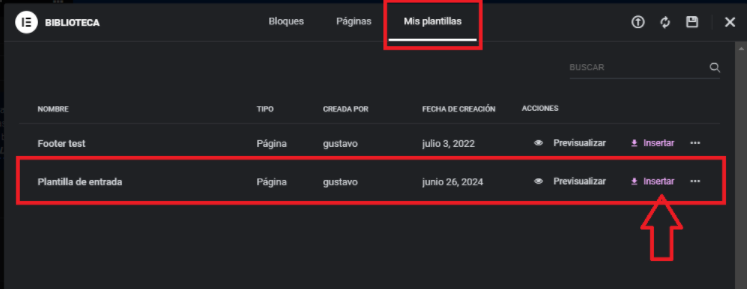
Importamos una plantilla
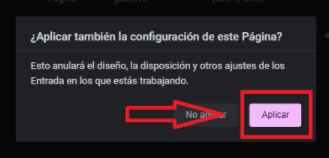
Buscamos en los medios de nuestras plantillas y la insertamos
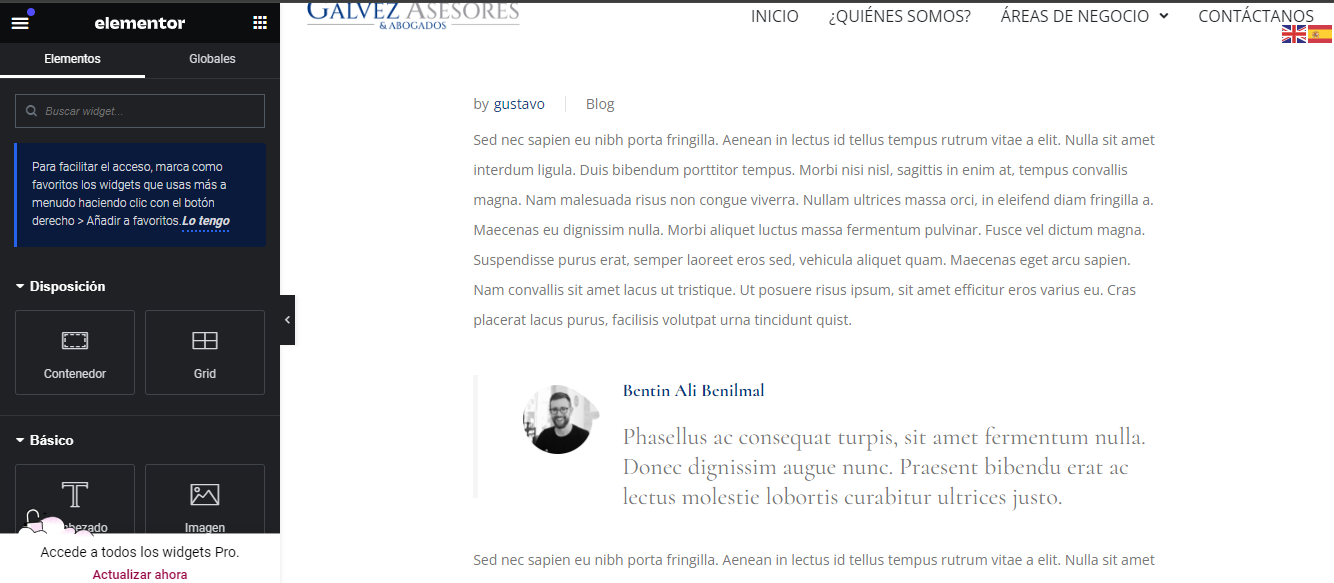
Se importará una estructura con un contenido que podemos editar y reemplazar o simplemente eliminar de no ser necesario
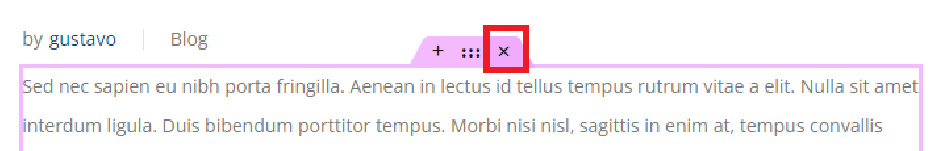
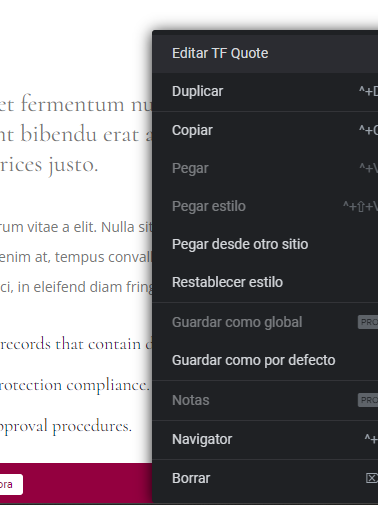
Para eliminar filas:
Con click derecho sobre el icono de lápiz para la edición del contenido, se despliega una opción que permiten Duplicar o eliminar cualquier elemento para usarlo o quitarlo de nuestra estructura.
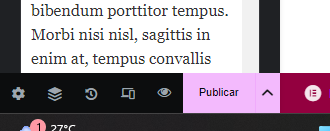
Al finalizar de editar el contenido necesario para nuestro artículo, lo publicamos
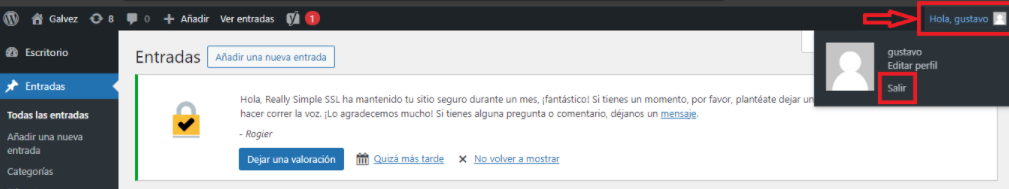
Cerrar sesión
Se cierra sesión desde el escritorio de administración, pasando el cursor sobre nuestro nombre de usuario ubicado en la esquina superior derecha, donde los dara la opcion de “Salir” de la sesión.